Generating QR codes & barcodes for your products
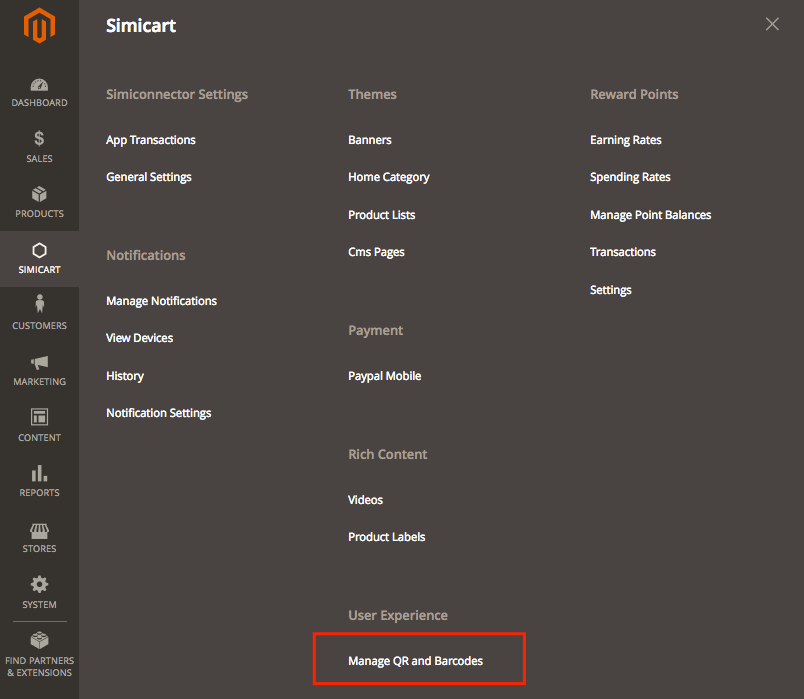
In your backend, go to SimiCart > User Experience > Manage QR and Barcodes.

Add new QR codes & barcodes
Click on the Add New Custom QR & Barcode button on the top right corner of the Manage QR & Barcodes page. You will be navigated to the Add QR & Barcode page.
On this page, you can select one or multiple products then number of QR & Barcode will be created respectively. In addition, you can specify to create each of Barcode, QR code or both of them manually. After choosing products, click on Create Codes With Selected Products button.
Edit QR codes & barcodes
On Manage QR & Barcodes page, click on the item you want to edit. You will be navigated to the Edit QR & Barcode page.
You are able to edit Barcode and QR code or test whether they are working well or not. Also, the QR & Barcode can be Enabled/Disabled or Deleted from this page.
Related Articles
Create mobile-app-only coupon codes
To create a coupon code exclusively for your app, do the following steps: Step 1: In your Magento backend, go to SimiCart > General Settings Step 2: Under General Configuration, find the field “Mobile App Dedicated Coupon” This will be the prefix for ...Adding YouTube videos to your products
Go to SimiCart Website > login to your account. Click on App Builder > Features then find Video. Enable Product Video feature by choosing Yes in the drop-down In your backend, go to SimiCart > Rich Content > Videos. Click Add Video to add new videos ...Product Label
1. Login to your Magento backend. Go to SimiCart > General Settings > Product Label Configuration. Make sure the Enable field is Yes. 2. To configure Product Label, go to SimiCart > Rich Contents > Product Labels 3. On the Manage Product Labels page, ...Editing Home Screen
1. Banners In your backend, go to SimiCart > Themes > Banners On this new page, you can see your list of banners and you can add new banners by clicking Add Banner. Store View: Choose the store(s) where you would like the banner to appear Title: ...How to get Instagram Access Token
Prerequisites You will need: A Facebook Developer Account A public Instagram account A public website that you own Step 1: Create a Facebook App Go to developers.facebook.com, click My Apps > Create App and choose the Consumer or None app type. Once ...