Create and send push notifications

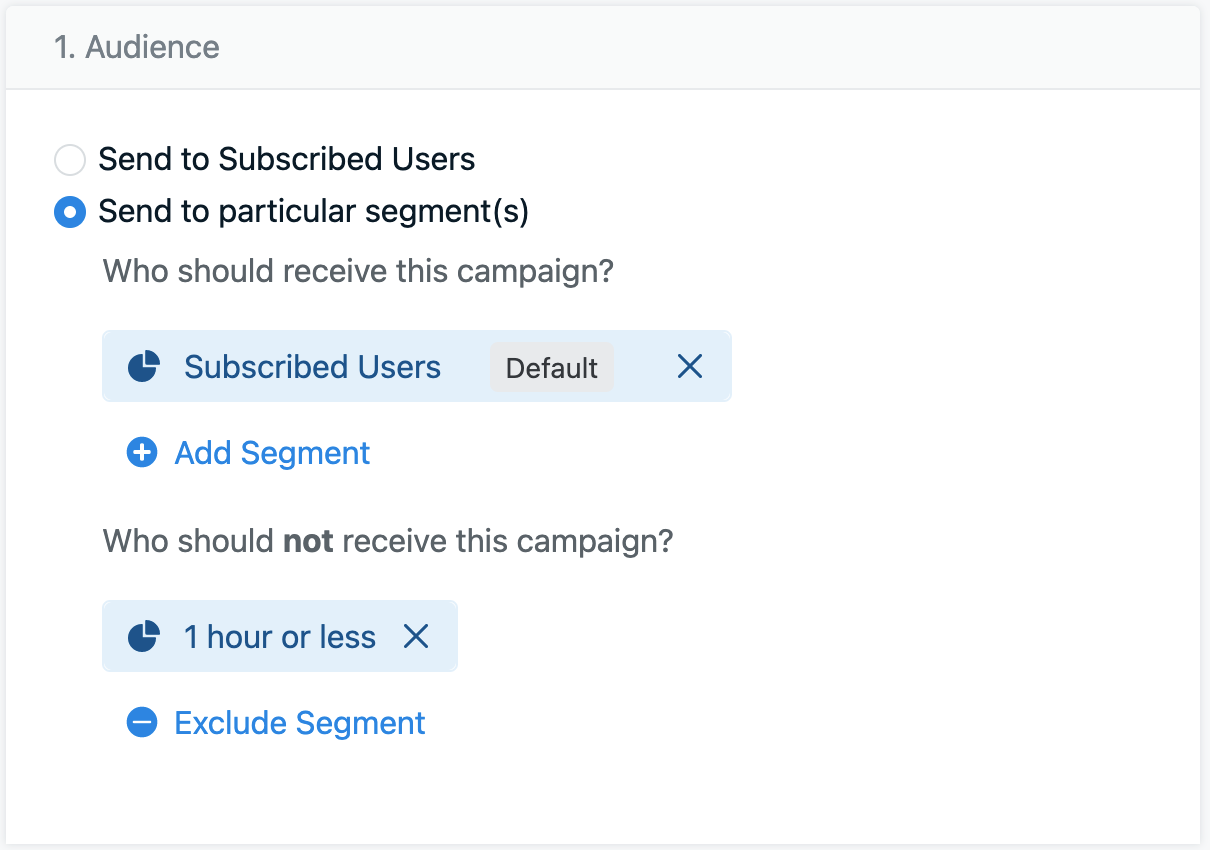
Step 1. Audience

| Option | Description |
|---|---|
| Send to Subscribed Users | Sends to your default segment which you can set. Otherwise, this defaults to all subscribed devices. |
| Send to Particular Segment(s) | You can both include and exclude devices within segments from receiving the message. - Targeting multiple segments, OneSignal will automatically filter out duplicate user records so the device only gets one push. |
| Exclude Segments | Any device in the excluded segment will not get the push notification. |

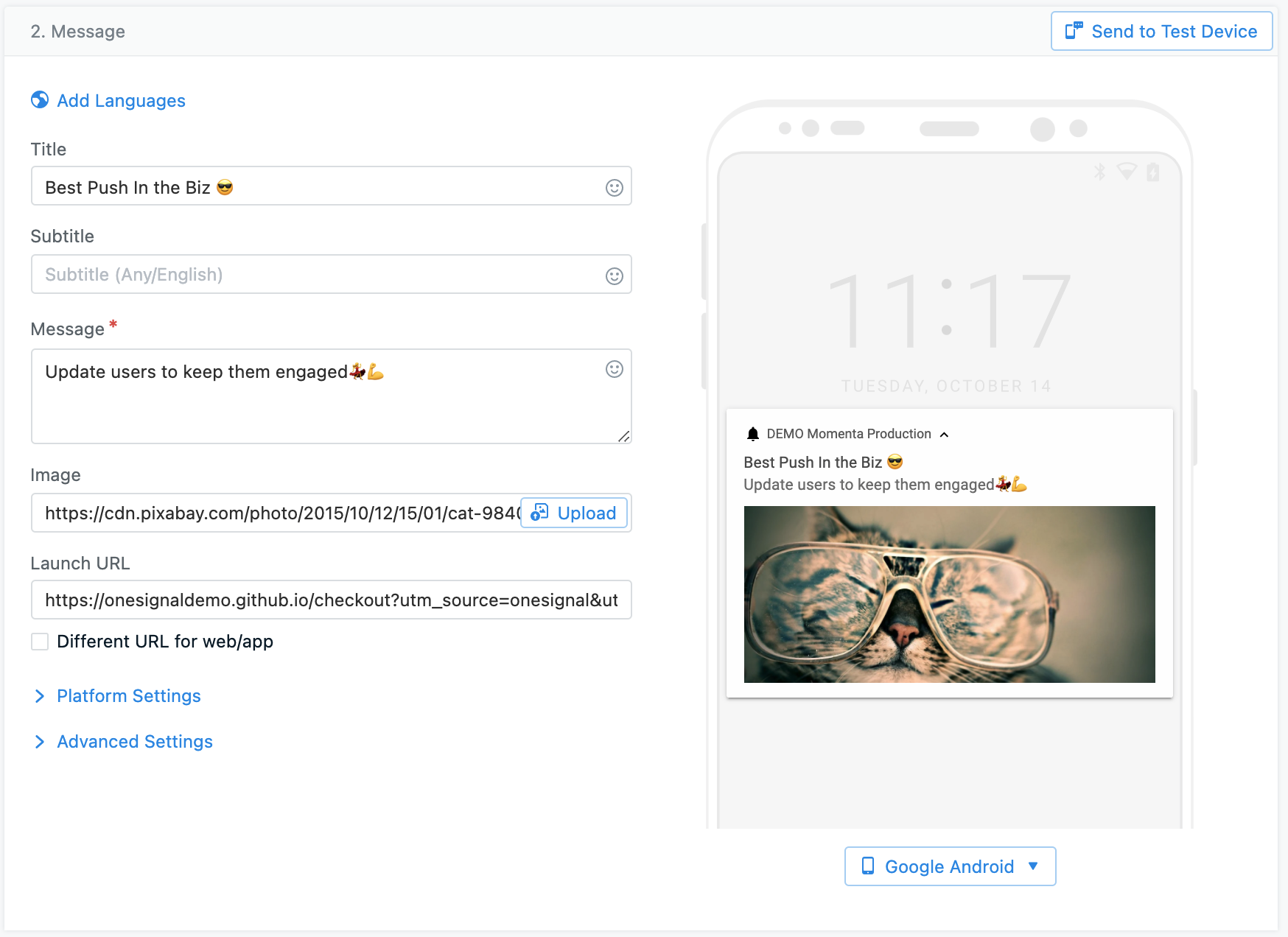
Step 2. Message

| Option | Description |
|---|---|
| Add Languages | Select Add Languages to add multiple Supported Languages. |
| Title | Web: Defaults to the Site Name set in Settings. Android & iOS: Not required. Huawei: required. |
| Subtitle | Supported on iOS mobile apps. |
| Message | Required for all platforms. Larger text input field. |
| Image | This will populate the large image for all applicable platforms. The recommended image is a jpg filetype with 2:1 aspect ratio landscape, size 512x256px or 1440x720px.More details on images see: - Web Push Images - Mobile App Push Images You can override images for specific platforms below in platform settings. |
| Launch URL | The URL a user will be directed when clicking the push. https:// URLs will open the web page or an in-app browser on Mobile Apps.Details on Deep Linking see Links, Deep-links and URLs. |

Sending to Test Devices
If you set test devices use the Send To Test Device button. Test Messages will be available in Delivery tab > Source: Test Messages.
Platform Settings
Custom features available by platform.
Each Platform can be disabled (no push sent to those devices) by toggling the platform switch on/off
iOS Options
| iOS Options | Description |
|---|---|
| Badges | Red Dots with numbers on the app icon. - Don't set - no badge set - Set to - specify exact badge count - Increase by - increment the badge count by your desired amount |
| Sound | The sound that plays when this notification is received by the device. If no sound is specified, the device's default sound will play. Use nil to play no sound. |
| Content Available | For native iOS apps only. Wakes your app when the notification is received so you can do work in the background. See also Apple's 'content-available' documentation for more details. |
| Category | The UNNotificationCategory. Used with the UNNotificationContentExtension for action buttons. |
| Target Content ID | Use to target a specific experience in your App Clip, or to target your notification to a specific window in a multi-scene App. Details in App Clip Support. |
| Media | Rich media attachment. Image, sound, or video to show when viewing the notification. Skip if set already unless you want a different image for iOS. |
| Mutable Content | Native only code. Allows you do modify the notification from your app before it is displayed. See Apple's 'mutable-content' documentation for more details |
Android/Huawei Options
| Android Options | Description |
|---|---|
| Category | Highly recommended for Android 8+ devices. Settings will carry over to android 7 and lower. |
| Sound | The sound that plays when this notification is received by the device. If no sound is specified, the device's default sound will play. Recommended: Use Notification Categories instead. |
| LED Color | Sets the device's LED notification light (if the user's device has one). If no LED Color is specified, the device's default color will show. Recommended: Use Notification Categories instead. |
| Lockscreen Visibility | Only applies to apps targeting Android API level 21+ running on Android 5.0+ devices. Recommended: Use Notification Categories instead. |
| Small Icon | Defaults to a bell unless specifically added. Icon shown in the status bar. Also show to the left of the notification text unless a large icon is set. Do not include a file extension. |
| Large Icon | Icon that shows to the left of the notification text. Include a file extension or upload your icon. Do not include a file extension. |
| Big Picture | Shows up in an expandable view below the notification text. |
| Group Key | Notifications with the same Group Key will be stacked together as a single summary notification with the number of unopened notifications. |
| Group Message | Only applies to Android 6.0 and older. By default '# new messages' will shown on the device when 2 or more notifications are received with the same group key. Enter a custom message with '$[notif_count]' in the message text so the count can be replaced. |
| Background Data | Legacy option for pre 3.0 versions of the OneSignal Android SDK. Read our documentation for a new way to set this up. |
Advanced Settings
| Option | Description |
|---|---|
| Additional Data | Custom key : value data pairs sent to your app through the notification. Use data when sending from our REST API.More details on this below in our FAQ How To Use Additional Data. |
| Collapse Key/ID | Current notifications with the same id/key will be replaced instead of showing a whole new notification on the device. Limit of 64 characters. |
| Web Push Topic | Set different values to show multiple web push notification at once to a user. If not set, then newer notifications will replace current notifications on device. |
| Priority | Sets the Delivery Priority. Can override certain device and browser settings. Some devices de-prioritize notifications to show at a later time if the battery is low. This will attempt to show the notification even if the device has low power. For Android 8+ you must use Importance for Display Priority instead. This is set in the Notification Categories and this will override the Priority flag for Android 7 and lower devices. |
| Time To Live | The default time is 259,200 seconds (3 days) but can be any value from 0 to 2,419,200 seconds. The notification will expire if the device remains offline for these number of seconds. Affects iOS, Android, and Chrome Web Push. |
| Action Buttons | Android and iOS mobile apps only. Buttons show on the notification itself. Works on iOS 8.0+, Android 4.1+. |
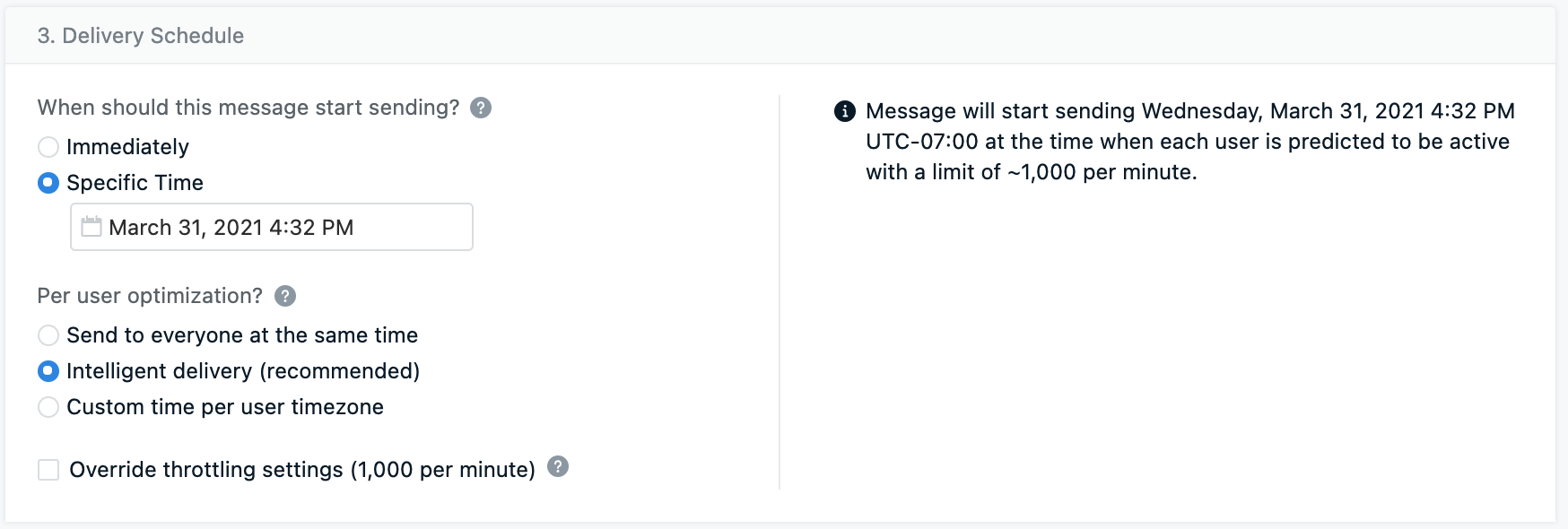
Step 3. Scheduling

The OneSignal Dashboard detects timezone according to your Operating Systems time.
Selecting Begin sending at a particular time will allow you to set when the notifications will start to be sent. That time is displayed on the bottom right circled in red in the image.
Notifications will be delivered to users based on the Per-User Optimization selection.

Intelligent Delivery
Intelligent Delivery is a unique feature of OneSignal that optimizes notification delivery time based on when each user most frequently access your app or website and is the best way to optimize notification open rates.
Each time a device accesses your website or mobile app with our SDK active, our SDK tracks their Last Session and notes the hours in which these devices most commonly return. This is based on up to a 3 month rolling average of a user's past actions.
With Intelligent Delivery, each user will receive your notification within 24 hours of you initiating delivery. For example, you sent a message at 7 PM and the user is most likely to open the app/site at 1 PM, the notification will be delivered 18 hours later (at 1 PM the following day). If your notification is very time-sensitive we instead recommend either Sending Immediately (which initiates delivery right away to all users, regardless of their activity or timezone) or Time Zone optimization (to deliver at the same time across user timezones).
Optimize by the user time zone
Once you schedule the notification to go out, you can set the delivery based on each device's set timezone. This is based on the device's settings.
So if you want a notification to be delivered to all your users in different timezones at 1PM for example, you can do this with OneSignal!
Keep in mind that if a timezone has already passed when you start sending this notification, they will get the notification at the set timezone, the next day. So it is important to make sure you start sending 24 hours before
Related Articles
How do I get App Key and Secret Key for push notifications on Android?
The old Simi Push Notification feature was deprecated from 01 Jan 2020. We've switched to OneSignal for push notification now. Please see this updated guide from OneSignal: https://documentation.onesignal.com/docs/generate-a-google-server-api-key ...How do I get .pem file for push notification on iOS?
The old Simi Push Notification feature was deprecated from 01 Jan 2020. We've switched to OneSignal for push notification now. Please see this updated guide from OneSignal: https://documentation.onesignal.com/docs/generate-an-ios-push-certificate ...Create mobile-app-only coupon codes
To create a coupon code exclusively for your app, do the following steps: Step 1: In your Magento backend, go to SimiCart > General Settings Step 2: Under General Configuration, find the field “Mobile App Dedicated Coupon” This will be the prefix for ...Create a developer account on Google Play store
To publish Android apps on Google Play, you'll need to create a Google Play Developer account. Step 1: Sign up for a Google Play Developer account Go to the Developer account signup page and login using your Google Account. Enter your information and ...Configure PWA (free version)
1. Enable the PWA In your Magento backend, go to SimiCart PWA > Settings Push Notification and Offline Mode - Enable: Select Yes to enable both Push Notification and Offline Mode functions of PWA - Notification Icon URL (png) : image URL of the ...